Ever notice funky colors when looking at one of your images in a web browser? That can happen when you save the file in the wrong color profile.
Sidebar: Chrome and Firefox show the colors funky as expected. But the latest Internet Explorer browsers actually interpret the color spaces correctly, so you will not see the funky output I am describing.
This can easily happen when you listen to advice on the forums and edit your images in the Adobe RGB color space. This space has a wider color gamut than the ubiquitous sRGB (standard color space of the web, most labs and most printers) so people use it to print on high end photo printers for more vibrant colors. And that works, because they understand the the aRGB image must then be proofed against the output color profile, which is going to be a printer and paper combination.
But for most of us, converting the colors to sRGB and saving as sRGB makes all that bother go away. And everything looks just fine.
If, on the other hand, you save the aRGB file as a JPEG without changing to the sRGB color pace, you will wonder at the strange and muddy output. Heaven forbid that you do this with CMYK … the typical browser will display that in a clown-like form …
So here is an image shot and processed my usual way. In aRGB to the end. Convert to sRGB and save as jpeg. Easy peasy …
All the colors are nicely balanced there. Now what happens if I forget to convert to sRGB and save in the aRGB profile?
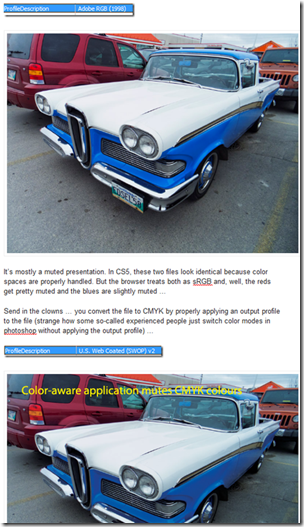
It’s mostly a muted presentation. In CS5, these two files look identical because color spaces are properly handled. But the browser treats both as sRGB and, well, the reds get pretty muted and the blues are slightly muted …
Send in the clowns … you convert the file to CMYK by properly applying an output profile to the file (don’t just switch color modes in photoshop without applying the output profile.)
Sidebar: I am editing this post in Windows Live Writer, and it is clearly color aware since the aRGB and sRGB files are identical and the CMYK file is slightly muted, as shown in the following screen shot.
But when you read this on your browser, the CMYK file POPS!
FUNKY colour
So there you have it … don’t make this mistake.
Update: There are some who use Internet Explorer who might be wondering what I am on about. After all, you cannot see what happens in the other browsers. Well, here is an animation made from sRGB screen captures from Chrome. Which means that any application will correctly display the issue for all to see …